[ Featured Projects ]
Parse.ly
Built with HTML5, CSS (Flexbox-Grid Library), Javascript (JQuery), Node, Express, MySQL (Sequelize), Nightmare, and Cheerio
An app that matches users to recommended plants based on their lifestyle and interests and saves results for future reference.
Unique Challenges
- Many plants had multiple values for some table columns, requiring the use of the substring Sequelize query to find the matching value within the array of possible values
- Survey results didn't directly match all data types in the database, requiring the translation of the logic to compare the results and return correct data
- Multiple filters sometimes resulted in too few matches
- The use of a multi-step form without a rendering framework like React required a switch case and button IDs to dynamically render to the DOM while capturing input data
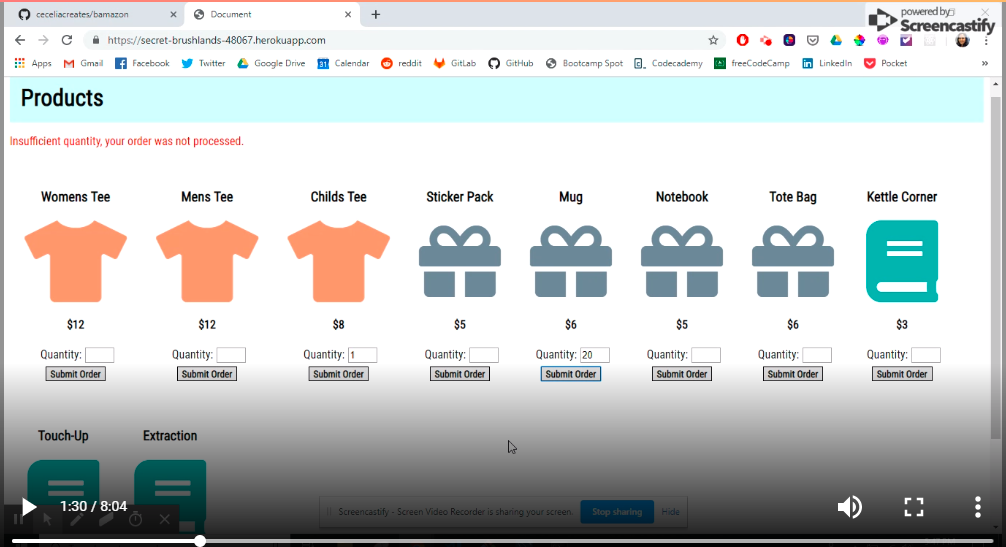
Storefront and Inventory Database

Built with Flexbox, Javascript, Express, and Sequelize for MySQL
A full-stack storefront with corresponding inventory database that dynamically renders and updates products
Functionality
- Delivers front-end HTML files dynamically using server routes
- Queries database for inventory level before approving purchases
- Updates inventory in database to reflect purchases
- Includes an API route for managers to view products with low stock
- Product images are rendered dynamically from a selection of icons based on the product category
BackPack: Your Adventure Awaits
Built with HTML5, CSS (Bootstrap), Javascript (JQuery), APIs/AJAX
A responsive, user-friendly hiking trail search app for web and mobile devices.
Unique Challenges
- Differentiating between current location or search input location for AJAX calls
- Managing dependencies between multiple asynchronous AJAX calls
- Filtering API call responses by trail length search criteria
- Clearing previous search criteria to allow for multiple searches in the same session
LIRI Bot in Node.js
Built with Node.js, Spotify Node API, and Axios for Command Line Interface
A command line interface bot that takes in key word commands to return search results from multiple APIs.
Search Commands
- concert-this: returns concert information for an artist from the Bands In Town API
- spotify-this-song: returns song information and a preview URL for a given song title using the Spotify-Node-API
- movie-this: returns details about a given movie title from the OMDB API
- do-what-it-says: runs a given command and search input from a local file
Dog Tag
Built with HTML5, CSS (Bootstrap), Vanilla Javascript, Node.js, and Express.js
A full stack application that matches your pet with its ideal playdate based on survey results.
Unique Challenges
- Performing server-side logic based on survey results that returns a response to the client and renders to DOM
- Using Vanilla Javascript to make all HTTP requests to reduce dependencies
- Manipulating built-in Bootstrap components like modals without JQuery
- Configuring for and deploying to Heroku
Harry Potter Hangman
Built with HTML5, CSS (Simple Grid), Vanilla Javascript
A Harry Potter-themed hangman/word guess game that responds with a corresponding GIF when the player wins.
Unique Challenges
- Using an object to store word bank data and corresponding GIF image files
- Using a regular expression (RegEx) to match guesses against letters in word
- Accounting for multiple instances of the same letter in a word
- Using counters to track number of guesses and wins
TGIF Trivia Game
Built with HTML5, CSS (Bootstrap), Javascript (JQuery)
An interactive trivia game that utilizes Javascript time events.
Unique Challenges
- Managing simultaneous timers to track timeouts while also displaying time left and clearing timers based on click events
- Using objects to access questions, multiple choice options, correct answer, and corresponding image files
- Using functions to dynamically render to DOM without unecessary code repetition (DRY principle)
- Tracking number of correct answers to display at end of game
BudgetBasic Calculator
Built with HTML5, CSS (Bootstrap), Javascript (JQuery)
A budget calculator app that features a customized savings rate, differentiating between essential and discretionary expenses, and suggestions based on results.
Based on the 'Simple Budget Calculator' by Ethan Thompson on CodePen
Unique Challenges
- Understanding and expanding on existing code
- Managing multiple form input variables to make calculations
- Nested conditional statements to differentiate output for multiple response cases
- Sourcing and building a project independently outside of a formal education environment
